The cause, or lack thereof
It all started when we, the interns, were tasked with organizing an event for bringing together the employees of the company in an online event while everyone is working from home. In the meetings (over Teams) that ensued, one thing everyone agreed was that we needed the event to be great-not just good. So, naturally, I built a simple web game implementing the classical Spot-the-difference1 game. The gameplay was discussed, and again, everyone agreed on changes we needed to make to the yet-to-be-polished product.
Pivoting, functionality, and rough edges
Once everyone played the early version of the game, we agreed that the gameplay needed to be a little harder, and a new gameplay model was proposed. It was to show a map2 with several spots correctly and incorrectly marked, and let the players identify ones that are incorrect. So, instead of showing two images side-by-side, we needed a single big image on the page.
First, the layout of gameplay page was created. With Bootstrap3, placing a div at the top, one below that with a canvas inside, and another at the bottom is trivial. Then came the fun part-making the game interactive. Since the goal was to present the player with a map and let them place markers on several places depicted on it, an array was created for holding pre-defined marker objects (with x, y attributes). The strategy was to draw the markers4 on the canvas at 60 fps. And, the players being able to add markers by clicking on the map, and remove them by clicking-again. The nifty library BootboxJS5 was used for displaying messages. The basic functionality was done, and feedback was gathered.
Developing incrementally
The player name prompt, lobby page, end-game pages were created and tweaked. The game was modified to post a JSON object containing modified canvas image in Base64, canvas dimensions, marker coordinates (relational to canvas), gameplay duration in seconds, and player name to an endpoint (php page accepting post data) on gameplay-finish by player. A whitelist was used for filtering data coming from client-side, before saving the JSON object and the decoded image with an unique id appended to each players submission.
Deployment to production and submission evaluation
Since the backend image submission handler was written in PHP, the game was deployed on a Debian EC2 instance where Apache was configured with Apache MPM event6 and PHP-FPM, allowing more requests to be served simultaneously. The instance was secured and optimized for production as well.
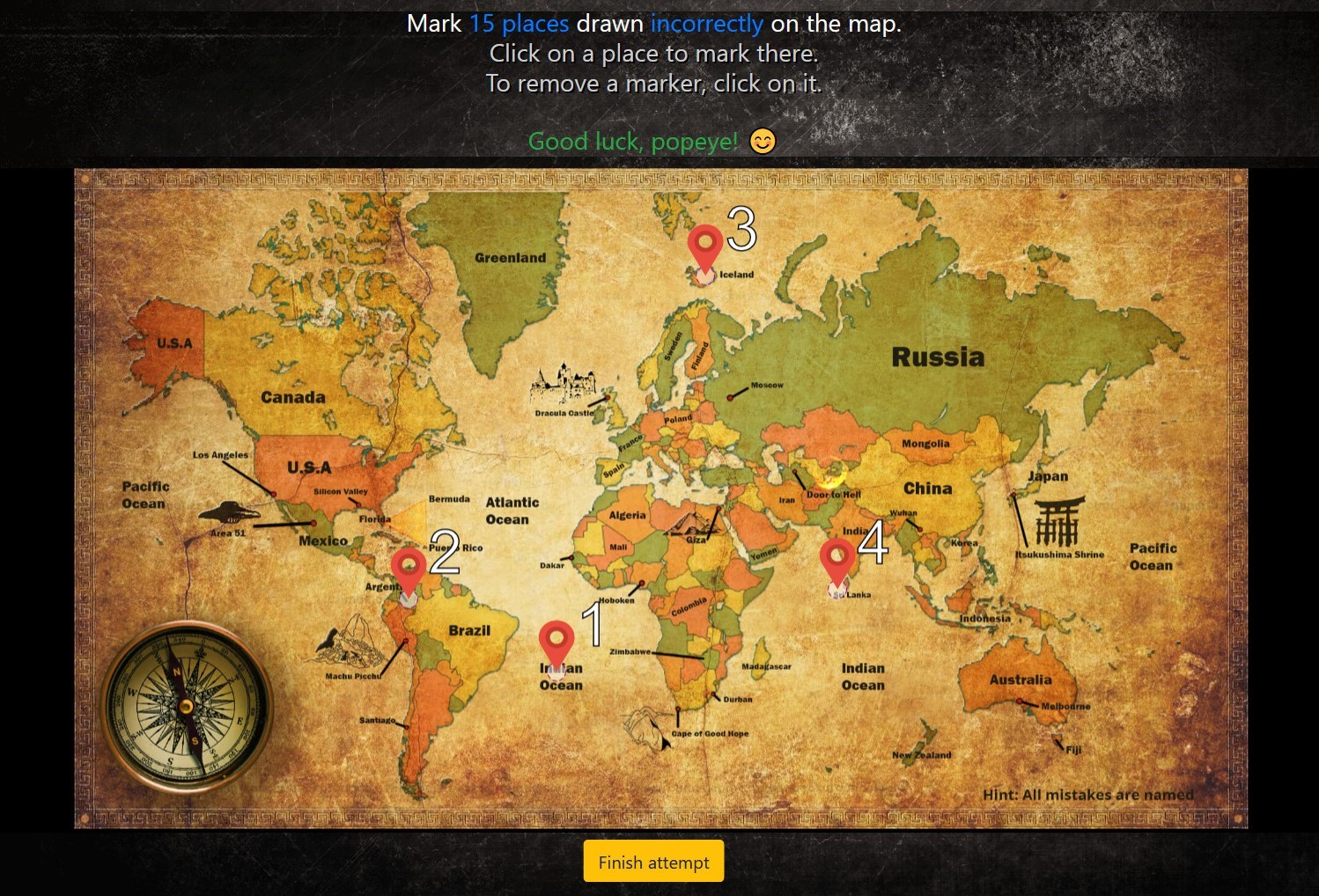
 Gameplay screenshot
Gameplay screenshot
A python script was developed to check the submitted answers. Every player JSON was compared against the coordinates of a JSON which was created by marking the exact spots according to the rules of game. The width, height ratios were considered when comparing coordinates, and the results were accurate. However, there were instances where player-marker coordinates where sitting on text (since used map had names of places as well), and the markers coordinates did not fall within the threshold allowed. Yet the method (and algorithm) were proven accurate enough for the task at hand, and so was the event a success, everyone was happy.
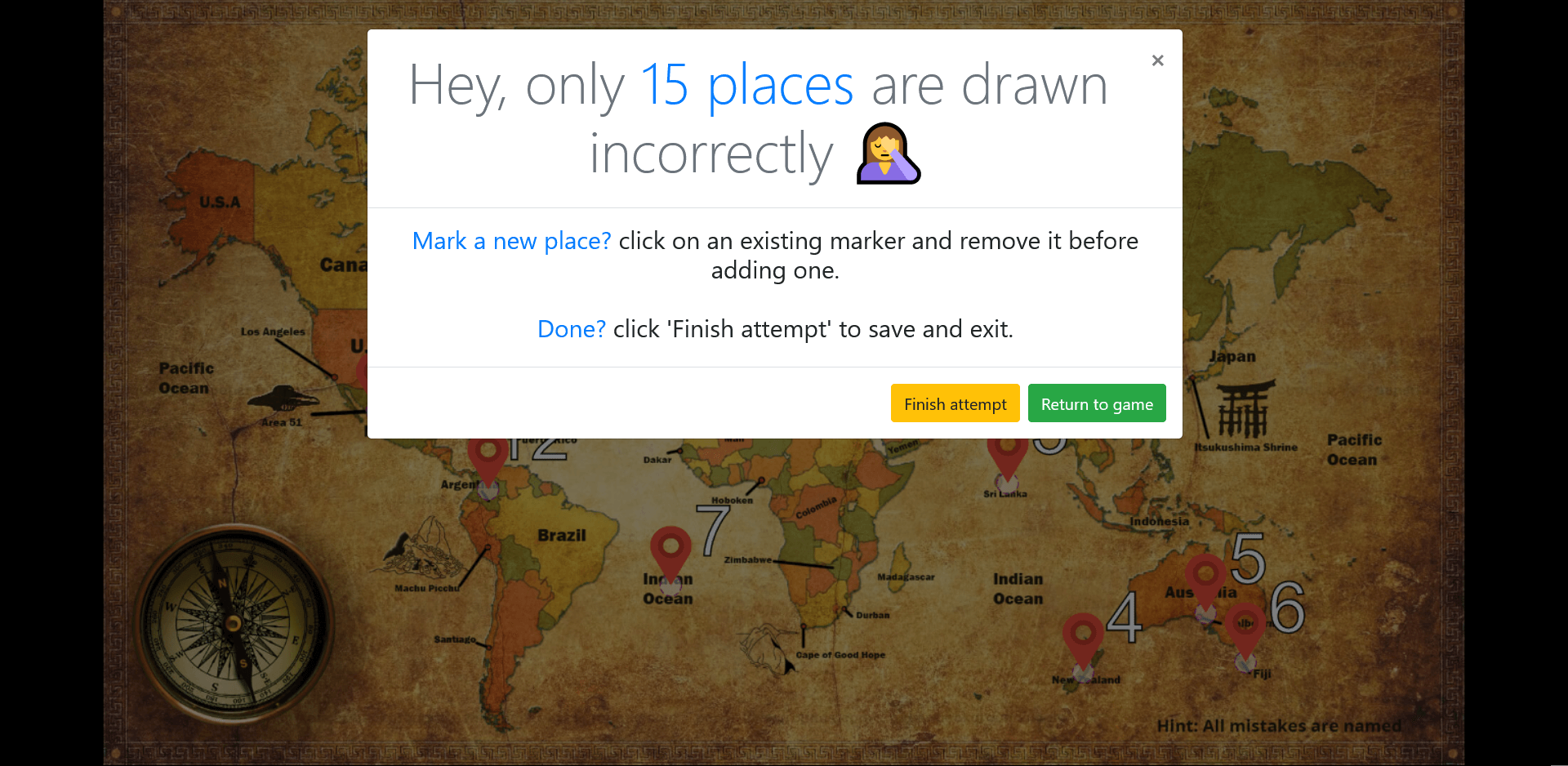
 Oops, too many clicks...
Oops, too many clicks...
Shoutout to Kevin Kularathne for the awesome world map! ↩︎
https://getbootstrap.com/docs/4.6/getting-started/introduction/ ↩︎